Steigern Sie Ihre Effizienz mit maßgeschneiderter Software – nahtlos integriert und flexibel anpassbar.
Wir schreiben die Software,
die Sie sich schon immer gewünscht haben.
Haben Sie auch einen Wunsch?




Was bieten wir?
Modernste Softwarelösungen, maßgeschneidert auf Ihre Bedürfnisse.
Automatisierung von Prozessen
Optimieren Sie Abläufe mit smarter Automatisierung – von KI-gestützter Qualitätskontrolle bis zur vorausschauenden Wartung.
Innovative KI-Technologien
Nutzen Sie das Potenzial von Künstlicher Intelligenz, um datenbasierte Entscheidungen zu treffen, Prozesse zu optimieren und neue Geschäftsmöglichkeiten zu erschließen.
Kollaborative Software-Entwicklung
Erweitern Sie Ihr Team mit unseren erfahrenen Entwicklern und beschleunigen Sie Ihre Projekte effizient – ohne Verzögerung und mit perfekt abgestimmter Expertise.
Die besten digitalen Tools für Ihr Unternehmen
Unsere modernen Softwarelösungen bieten Ihnen maximale Flexibilität, Sicherheit und Skalierbarkeit.
Schnelle Implementierung
Unsere Softwarelösungen lassen sich reibungslos und ohne großen Aufwand integrieren.
Nahtlose Integration
Unsere Lösungen fügen sich nahtlos in Ihre Systeme ein, damit Sie ohne Unterbrechungen arbeiten können.
Automatisierte Abläufe
Mit skalierbarer Automatisierung optimieren Sie Prozesse und steigern die Effizienz.
Kontinuierliche Weiterentwicklung
Wir begleiten Sie langfristig und sorgen dafür, dass Ihre Systeme stets aktuell, sicher und leistungsfähig bleiben.
Infrastruktur
Zuverlässige IT-Infrastruktur, die mit Ihrem Unternehmen skaliert.
Datenschutz
Ihre Daten sowie die Ihrer Kunden sind bei uns jederzeit geschützt.
Automatisierte Tests
Zuverlässige Tests, die sicherstellen, dass Ihre Prozesse jederzeit reibungslos funktionieren.
Cloud-Anwendungen
Wir bieten sicheres und leistungsstarkes Hosting für Ihre Anwendungen – ganz nach Ihrem Bedarf.


Unsere Lösungen

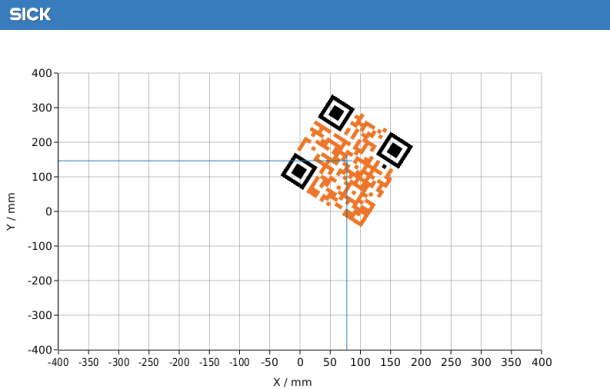
Künstliche Intelligenz in der Produktion
Unsere Hardware und Software erkennen Objekte mittels KI – ideal für die Qualitätssicherung

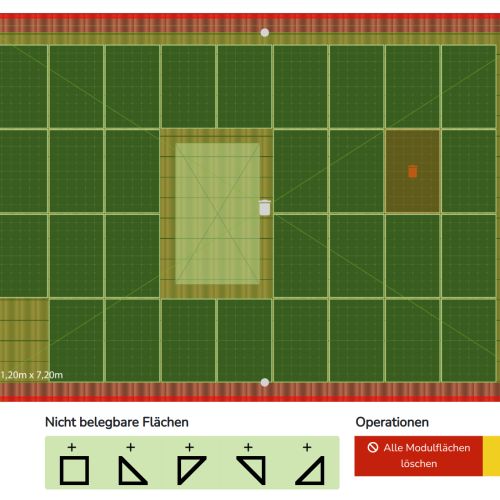
PV-Planner
Mit dem PV-Planner können Sie professionelle Photovoltaik-Anlagen für Ihre Kunden erstellen

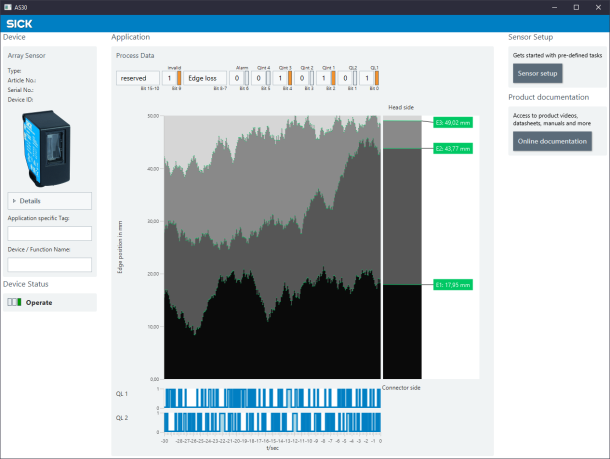
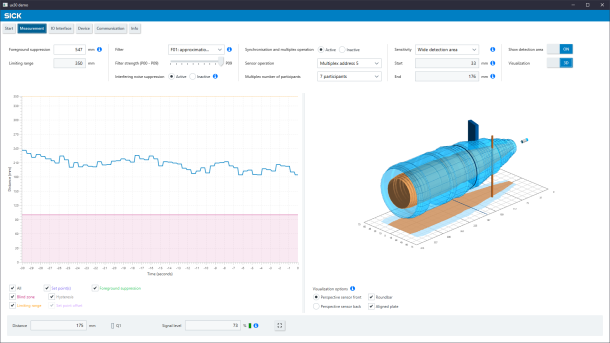
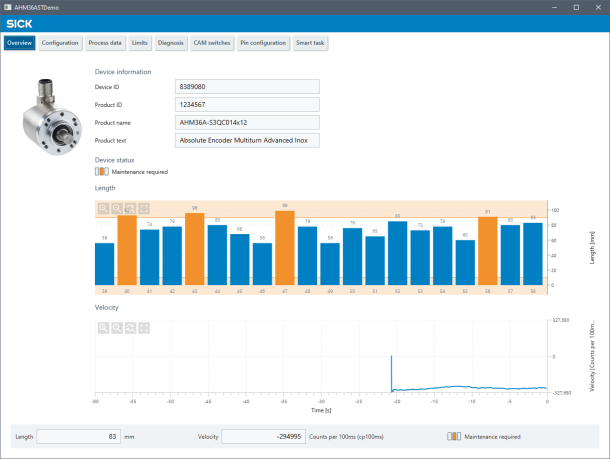
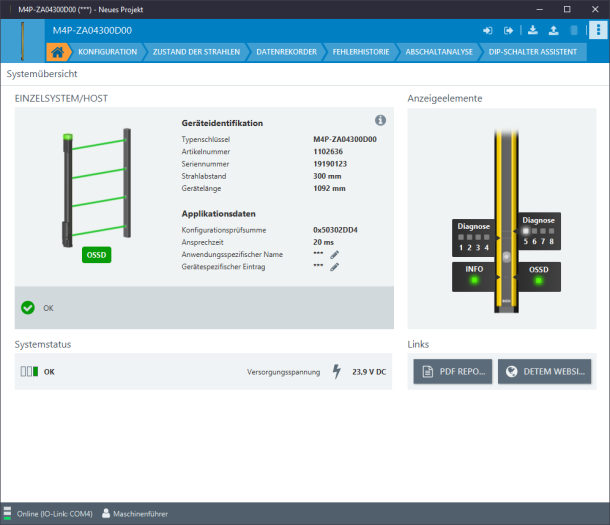
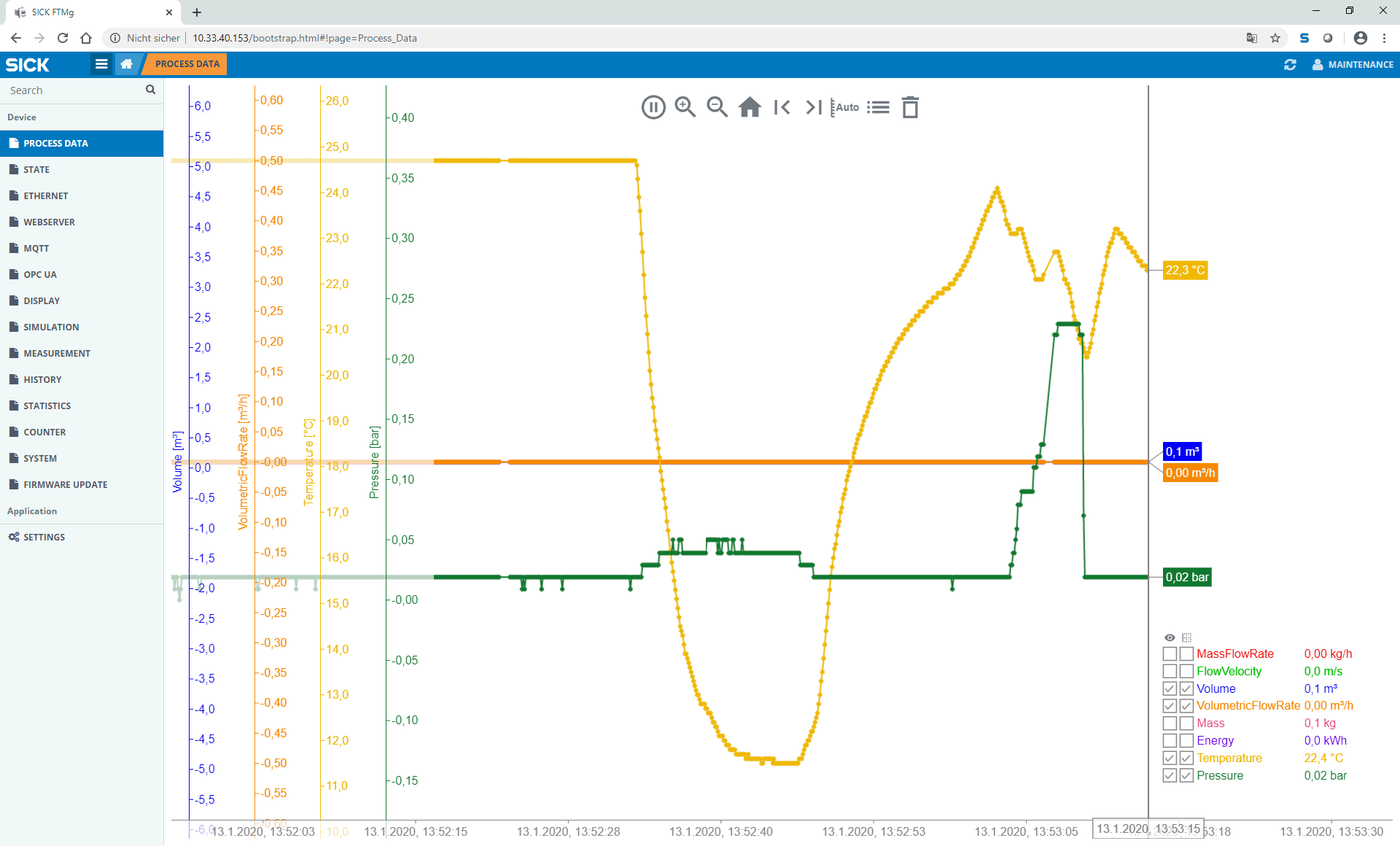
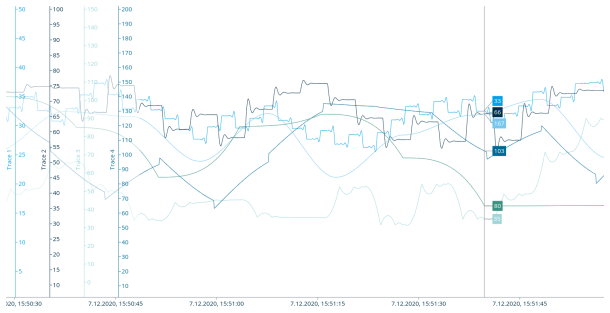
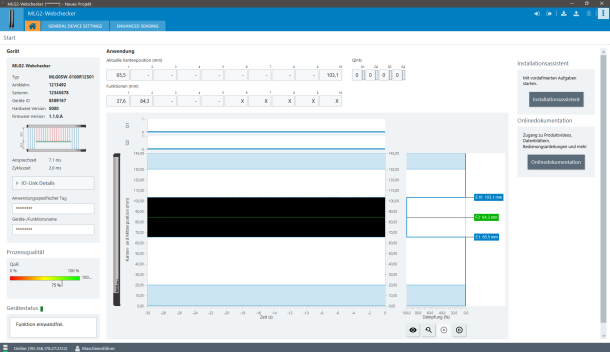
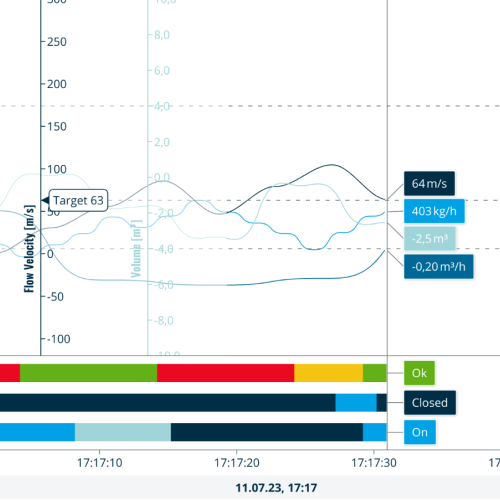
Meistercharts
Egal, ob Sie Web- oder Desktopanwendungen entwickeln, MeisterCharts bietet Ihnen die Werkzeuge, um atemberaubende Charts zu erstellen und Ihre Informationen auf eine völlig neue Art und Weise zu präsentieren.

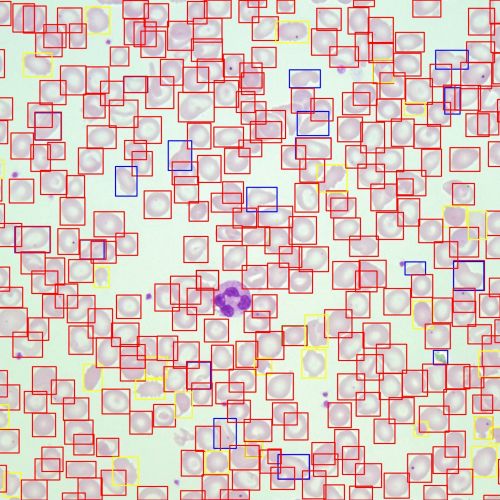
KI-gestützte Zellforschung
Präzise Erkennung und Analyse von Zellen durch intelligente Bildverarbeitung und Mikrofluidik.
Individuelle Softwarelösungen für Ihr Unternehmen
Nutzen Sie unsere maßgeschneiderten Lösungen, die perfekt auf Ihre Anforderungen abgestimmt sind. Lassen Sie uns gemeinsam Ihre digitale Zukunft gestalten!


Neuigkeiten
Erfahren Sie mehr über spannende Projekte und Neuigkeiten rund um Software, KI und Industrie 4.0!
Unsere Partner vertrauen seit Jahren auf die NeckarIT